3 Tips for your Material Design Wireframes
Here are 3 quick tips that will help you create beautiful Material Design Wire-frames, with templates, icons, and colour combinations.
Make your MEAN Stack App a Meteorjs App
Lets take the Mean Stack angular material design app created in the AngularJs Material Starter series, and move the code into a new Meteorjs app.
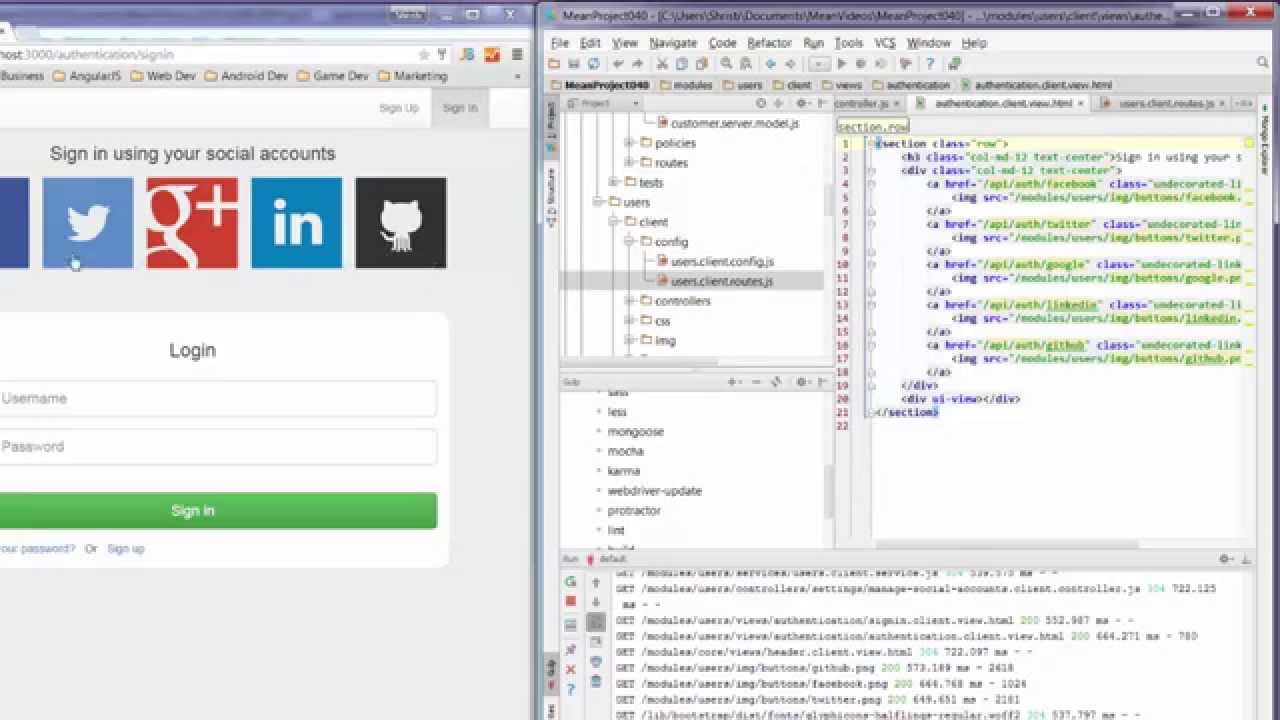
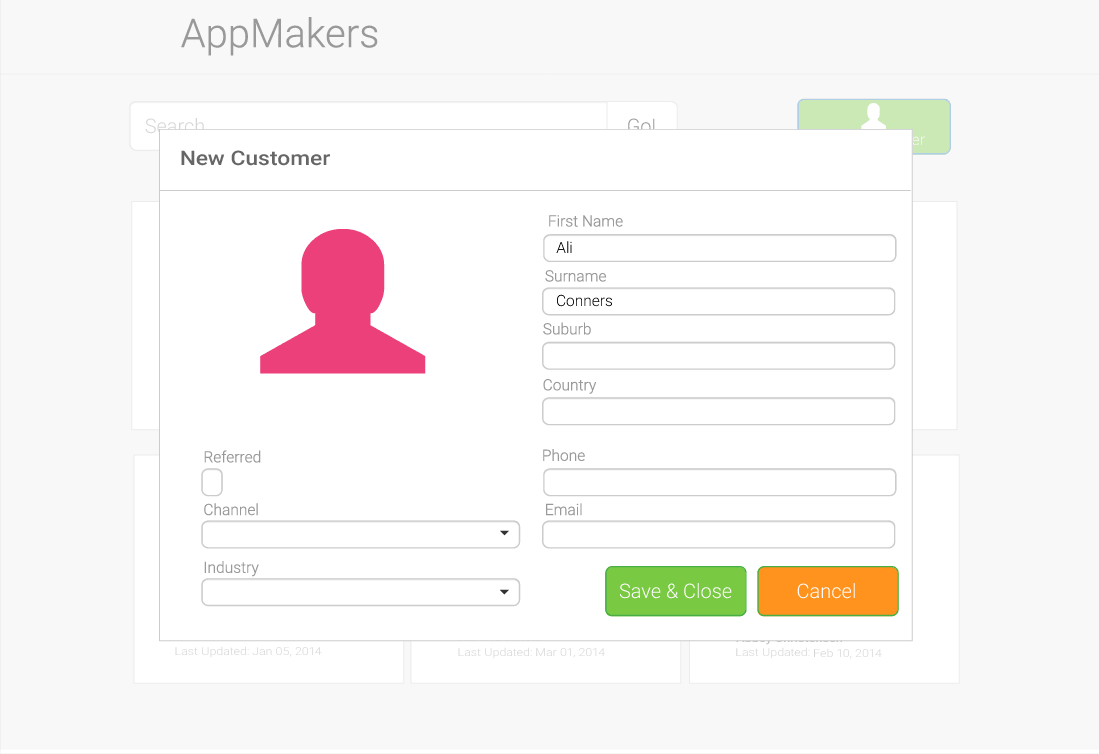
MEAN Stack – Save data with an AngularJS Modal – Day 22
In this video we’ll continue setting up our Update Customer Modal instance using Angular UI. We’ll focus on the buttons within the Modal to trigger the update function, save the data and close the Modal window, or cancel out of the Modal window.
We look at:
– A recap of our Angular UI Customer Update Modal
– Locating the ‘ok’ and ‘cancel’ functions from the Angular UI documentation
– Adding the ‘ok’ and ‘cancel’ functions to the Update Modal instance
– Aligning our button details to our wireframes
– Adding the update function to the Customers Update Controller
– Adding a reference to the update function from the Update Modal
– Testing out our Model by updating customer details
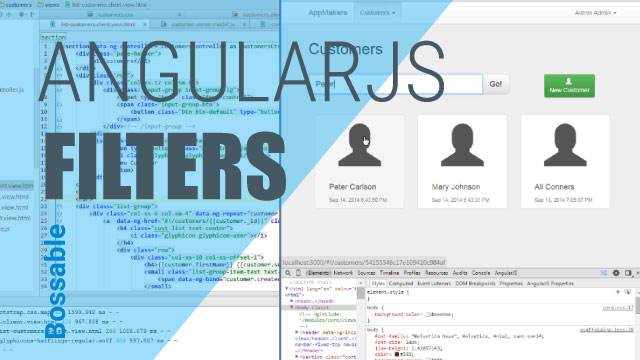
MEAN Stack – Customer Search using AngularJS Filters – Day 18
In this video we’ll add a search input and new customer button to our List Customers Page. We’ll also use AngularJS Filters to connect our search input to our list of customers, to let us filter through our list of customers.
We look at:
– Continuing to set up the List Customers Page
– Determining the grid layout for mobile vs. larger devices
– Using col-xs and col-sm to change grid sizes based on device size
– Finding and using Bootstrap classes for input-groups for our search bar
– Adjusting the size of input-groups and buttons to align to the wireframe
– Connecting the search input to the list of customers
– Finding Angular Filter documentation on the AngularJS website
– Using Angular Filter syntax to add filtering functionality to our app
– Adding place-holder text to our Search input
Jump, Pivot and Prioritise when your company is juggling multiple products
As a kid, I played a lot of Netball. I even went on to coach and umpire. If you’re familiar with Netball, you’ll know that there is a classic Netball move which allows you to swivel on your landing foot and change direction, this move is called a ‘Pivot’. It may have been all of […]
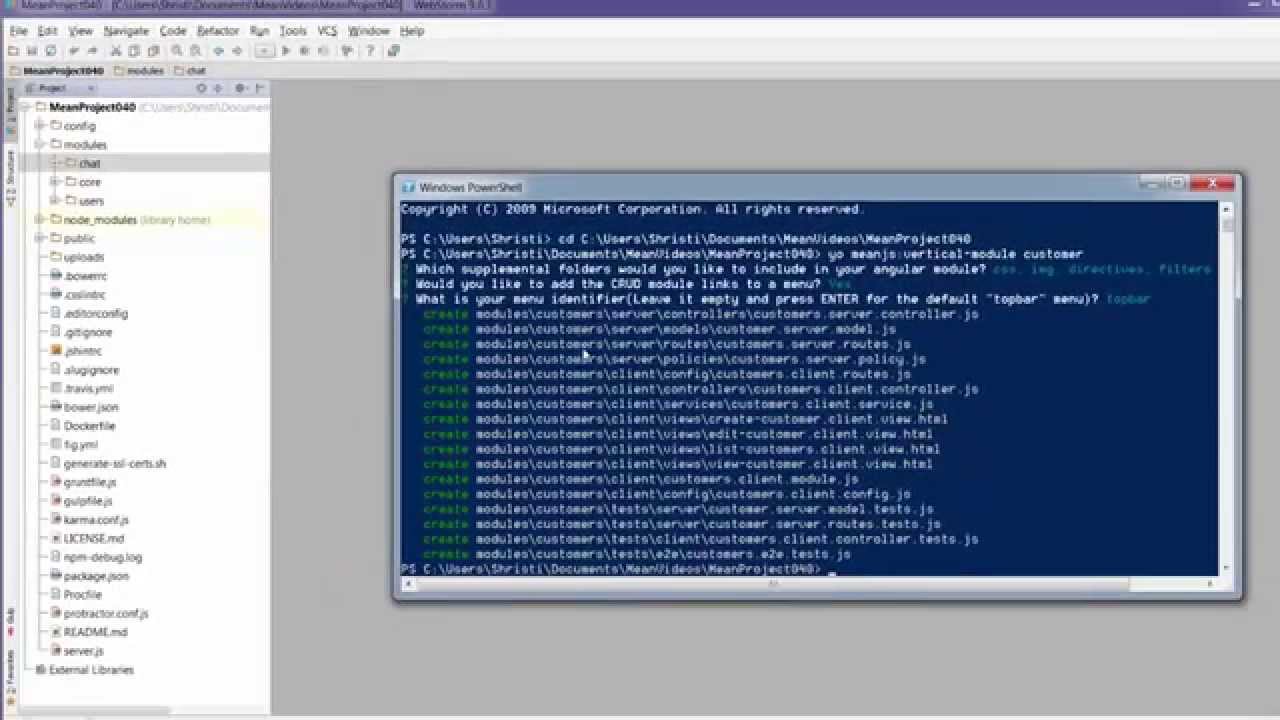
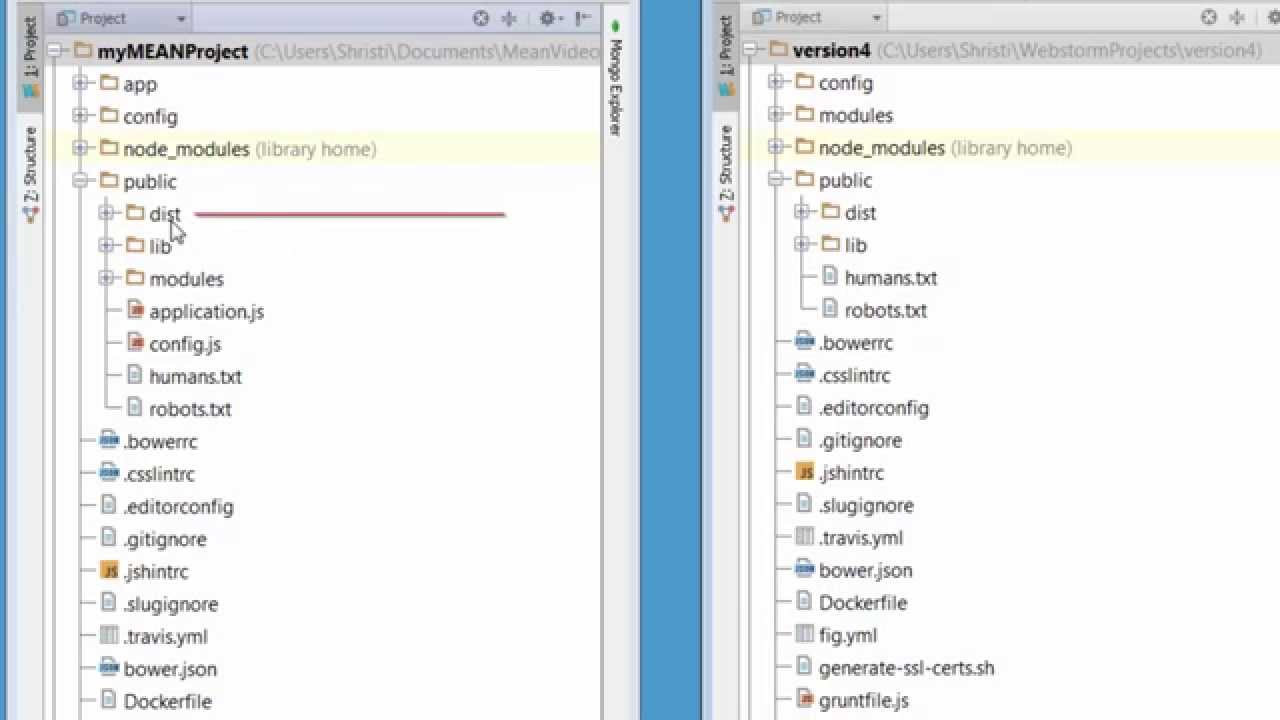
Add an AngularJS module to your MEAN Stack App
I’ve been getting a few questions on how to go about adding external/custom modules to a MEAN Stack app. If the module is vanilla JavaScript, it’ll need some additional work to create one or more directives, but assuming you have an Angular module, such as one from this site: http://ngmodules.org/, then the process is fairly […]
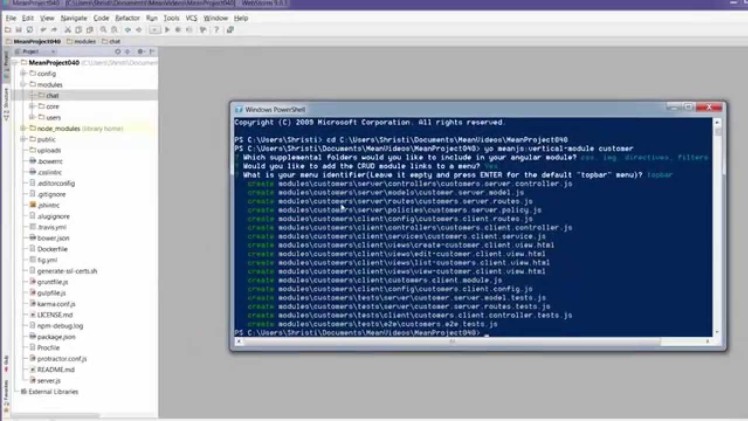
MEAN Stack: Create an AngularJS Controller with Yeoman
In this video we’ll use the yeoman generator to create new Angular.js Controller and test files.
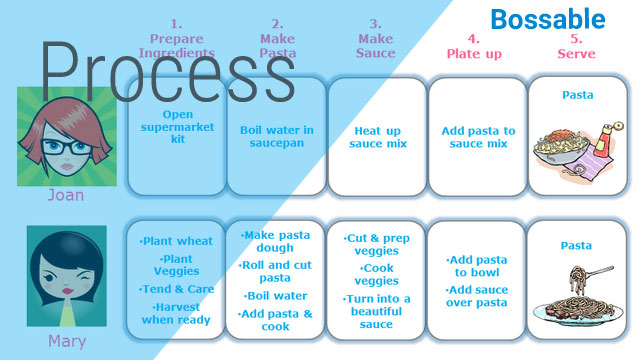
Business Processes and Workflows – Part 2
A context diagram is a great place to start exploring. It lets us look at a problem from the outside, and peel away the layers until we get to the core. This is a great way to understand how a business interacts with the entities that live outside of it.
The 30 Day MEAN Stack Honolulu Challenge
30 jam packed videos with something that you can do with your MEAN Stack app, in less than 15 minutes. A great example and tutorial challenge for anyone new to the mean stack.
MEAN Stack: Create an AngularJS Directive with Yeoman
In this video we’ll use the yeoman generator to create a new Angular.js directive.
Design your Web Apps with Bootstrap Wireframes
In this video we’ll look at how you can quickly and easily create professional looking wireframes using Adobe Illustrator, and free bootstrap vector graphic templates and vector icons.
MEAN Stack – Express.js & Client-side Assets – Day 29
In this video we’ll look at express.js, and how it hooks together the back-end of our MEAN app. We’ll also look at setting up client side CSS and JS assets for our app, both core and minified versions.
We look at:
– Expressjs.com documents and key pages to start with
– The different packages that make up the express portion of the MEAN Stack
– The Server.js file, and how it is used to connect off to a number of other files that run our app
– The Express.js file, and how different elements of the app files are loaded and used by Express.
– The environment files that are used to load CSS and JS assets for our app
– Loading core and minified files as assets for our app
– Loading assets and connecting to MongoDB in a production environment

3 Tips for your...

Make your MEAN Stack...

MEAN Stack – Save...

MEAN Stack – Customer...

Jump, Pivot and Prioritise...

Add an AngularJS module...

MEAN Stack: Create an...

Business Processes and Workflows...

The 30 Day MEAN...

MEAN Stack: Create an...

Design your Web Apps...