You’re sitting on the roof of a huge old barn in the middle of the outback.

Image courtesy of http://www.agfg.com.au/
For a few interchanging seconds it goes quiet, and then it returns. The brute strength of the most ferocious winds you’ve ever felt.

Image courtesy of http://coolvibe.com/2012/3d-art-flying-cow/#gallery-1
You don’t even blink when a huge black and white cow swirls past, just inches away from your face.
You’ve fallen asleep and found yourself in the middle of the movie ‘Twister’. Only in this version it’s not just farm animals and cars that get picked up the carnage.
There are hundreds of web frameworks that are out to get you too.
MEAN Stack? Meteor? Hapi? Flatiron? Koa? Total, full-stack, half-stack, short-stack? They are all out there.
WHOA watch-out! The Sails.js GIANT squid almost took you right out. That was close!
Okay, you’re awake now.
Ever felt like: OMG! Which web framework should I use? How do I know if I’m picking the right one? WHY IS IT SO HARD!!
Yeah? You and me both.
I was kind of lucky to have picked up the Mean Stack in it’s original version. There were and are of course plenty of variations of the mean stack around. Some were fantastic, some were just too complex and bloated, and some were just a struggle to work with.
In it’s original form, mean.io was a collection of a few great packages glued together. And then it grew and adapted. Some of the obvious parts moved ‘behind the scenes’ in a lure of increased efficiency.
And then something big happened.
The key stack mean.io split out into mean.io and mean.js. The stacks diverged and went down their own paths.
This has been great. The two stacks have offered interesting insights into what is possible. It’s also been interesting to see the way they have dealt with popular software in the community – would you prefer a slice of Grunt or Gulp with your tea? Sure you can have a bit of both!
The beauty of open source software is that you can choose to use or not use whatever you like. It’s a special thing that new packages are released all the time.
People have put so much time and effort into making awesome software, and you can use it for free! What’s not to like?
Well, there can be a downside.
Sometimes web frameworks can get a little set in their ways (it’s all that behind-the-scenes super glue) and after awhile, it’s not as easy to swap packages in and out. Especially when things change so much, like the total rewrite of AngularJS 2.
But what if you could choose your own packages, and just roll your own custom non-framework?
What is a Framework Anyway?
I’m sure there are proper definitions of what a Framework actually is. In my opinion it’s just something that gives you a repeatable set of processes. A ‘process’ as was drilled into me at Uni, is something that takes ‘inputs’ and produces some kind of ‘outputs’.
Often, a framework will slow you down.
You read that right. The more responsibility that is taken on by a framework, the slower it will be.
A complex framework would need to manage and test (test as in consider, not test as in Jasmine) lots of different situations, and apply the right process for the right criteria. The more criteria that needs to be tested, the slower the outcome.
To get around this, some frameworks limit the number of things that are tested, or they split up their considerations and criteria into smaller, more modular pieces.
It’s okay. In this context the world ‘slow’ is relative. My point is simply that sometimes existing frameworks may not always cater to your needs. Which is fine if you know what you need.
How can I find a framework that will do everything I need?
Firstly, let’s not worry about a framework for a second, and let’s instead look for some great packages.
“A group of great packages does not a framework make” – Someone cool must have said this somewhere
So, which packages are great? It’s usually the ones which best solve a problem or a ‘need’.
“Again with the ‘Neediness'” – You Say.
Okay, let me qualify that.
Let’s say that when I’m doing some web development, it might fit into 3 categories:
- I want to quickly mock up front end UI
- I want to create a web app with a database and secure user authentication
- I want to create a complex web app with stacks of APIs, that can easily scale with large volumes of concurrent transactions
It’s pretty likely that most of my apps fit somewhere in between these three categories.
If you’re a startup founder looking at this list, anything with the word ‘scale’ would likely pique your interest.
But before you shout out “Gimme some SCALE” in your best Oprah voice, lets start at the top.
I want to: quickly mock up front end UI
If I was planning to quickly mock up some front end UI, one example may be that I want to have a play with AngularJS Material Design, and check out how Forms will work in Angular 2.
Here are my requirements (or my ‘needs’):
- It should take less than 15 minutes to set up my environment
- It should integrate an ES6 Transpiler [Traceur or Babel]
- It should use Angular 2
- The resulting app should be fast. Really Fast.
- It should live reload my code as I’m developing it
- It should minify my html and javascript code to improve and test the app pagespeed
- I should be able to test out the app locally on my laptop and my phone
- When I’m done mocking up the UI, I should be able to add a backend without restructuring my code
Where would you start? Would you quickly run a google search for all the frameworks I mentioned at the very top? Would you create a blank html page and start coding?
There probably are packages out there that combine some of these things already, (or try to) like the AngularJS 2 Quickstart.
To cut down the drama, I’ve decided to start with the Google Web Starter Kit.
If you’re interested, you can grab the installation instructions for the Google Web Starter Kit.
OR, if you have Webstorm, then
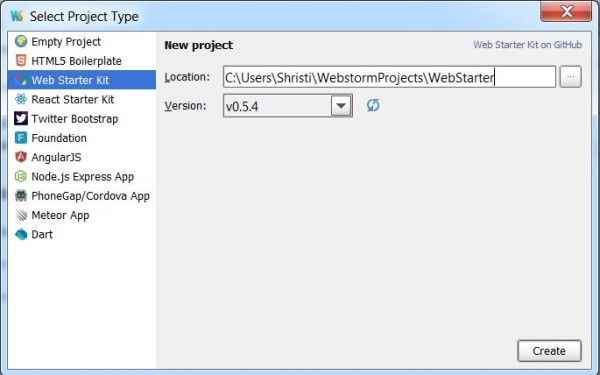
Create a new Project in Webstorm

Or just open your command line and do the following:
cd into/your/project/directorygit clone https://github.com/google/web-starter-kit.git UI-Starter

This will clone the project into a folder called ‘UI-Starter’.
Okay, got it. You’re using this Google Kit thing, now what?
Well, next, my plan was to:
- Go through each file, remove a heap of them (e.g. the styles can go if I want to use Material Design), and change up some of the structure
- Add Angular2
- Add AngularJS Material Design
HOWEVER… I came across a couple of things which kind of stopped me at point 1.
AtScript will disappear soon
and
Angular2 will switch over to TypeScript 1.5
and
An ES6 compiler like Traceur or Babel wont be required for Angular2 once TypeScript 1.5 is officially released, (and the switch happens)
BUT
Typescript 1.5 is only 87% complete
*Sigh* After I wrote a long post to document my process for creating a non-framework and everything!
So where does that leave things?
Let’s revisit my criteria for my quick UI mockup ‘needs’, and see where that puts me:
| Criteria | Met? |
|---|---|
| It should take less than 15 minutes to set up my environment | |
| It should integrate |
|
| It should use Angular 2 | |
| The resulting app should be fast. Really Fast. | |
| It should minify my html and javascript code to improve and test the app pagespeed | |
| I should be able to test out the app locally on my laptop and my phone | |
| When I’m done mocking up the UI, I should be able to add a backend without restructuring my code |
So, here’s what I’ll do. Let’s call this Part 1. I’ll pick this up again once the Typescript side of Angular2 is a little more stable.
If you want to check out ES6, you’ll need to install Traceur or Babel (e.g. npm install -g babel)
If you’re using Webstorm, this will help to set up references to your ES6 Transpiler (Both Babel and Traceur can be setup in the same way – check out the video here
If you want to setup ES6 with Gulp, here’s a post for getting started with ES6
If you want to check out TypeScript, you’ll need to install TypeScript
npm install -g typescript
If you’re using Webstorm, to use the most recent version of Typescript (after you’ve installed it globally) – Check out this post here. And for more detailed instructions, check out this post on configuration
And here, if you want to setup TypeScript with Gulp.
Who knows what awesome packages will be available tomorrow! We might even see Angular on the server.

I like your intro, so animatic, creative and humorous. It is a good reflection of open-source world today bundled with too many good stuffs, every one of them can drag you away from the straight-line.
I’m a total noob and they say in hacker speak. I’m just learning the basics but I must admit, although it seems like a good thing at first the numerous choices and variations was the first thing to strike me. I’m choosing mean because their is a buzz about it and it seems to be easily scalable. I guess as a beginner I don’t have to relearn anything yet.
I guess it’s like choosing a wife – don’t be too choosey as the old saying goes “pick pick pick then you pick shit” anon
Love the site, content and fun way you explain stuff btw
I don’t like Angular 2 I want to code the Vanilla js way. I’M NOT ACCUSTOM TO CHANGE!!
Yes, all of the choices are enough to make your head spin.