Material Design Web App Thinking + MeteorJS & AngularJS 2
We go behind the scenes with early designs for a Material Design Web App that I’m working on, and some insight into the types of things that designers need to consider for UX that is created for a specific audience.
I’ll also point out some design concepts which are specific to Material Design.
Resources:
Here are some resources that you should check out:
Angular-Meteor: What is it? Why should you care?
https://www.youtube.com/watch?v=uFmf-DeCdEE&list=PLhCf3AUOg4PgQoY_A6xWDQ70yaNtPYtZd&index=1
Angular-Meteor tutorial:
http://angularjs.meteor.com/tutorial
A whole heap of information on how you can learn AngularJS 2!:
https://github.com/timjacobi/angular2-education
Video Transcript (Summary)
Hi, I’m Shristi – Today I want to give you a quick update on the designs for an app that I’m working on. After that I’m going to share a few resources with you.
These are the designs for the app that I’m designing at the moment. It will be for a number of automotive mechanical businesses. Here we have a signin form. The idea is to keep this as simple as possible.
Here we have a place to do some searching. You can search by Vehicles or Customers. When you search by Vehicles, the Vehicle details will appear at the top of the result cards.
When you don’t have the vehicle details, you can search by customers. If your vehicle or customer doesn’t exist you can click on the blue button. When you click on the blue FAB (floating action button) it will open the create customer modal. The idea was to keep this really simple, because the business may not want to record too much information at this time. In the future the vehicle details could be mapped through using an API.
I’ve decided to put the button at the bottom of the modal, rather than the top. That is a little bit different to the Material Design documentation. In my experience, people complain when they need to move the mouse, so this keeps the button close to the context.
This screen shows the detailed view of the vehicle. The details of the vehicle are at the top, because that’s what the users will be most interested in. There’s a little edit button at the top. The edit may be through a modal or a view, not sure yet.
There is a place in the middle to search for jobs. The jobs are likely to be in date order to easily see the history of the vehicle.
I’ve used colours to connect the detailed toolbar with the toolbar on the sidebar. The data on the side is related to the customer. The customer’s details and their other vehicles. When you click on a vehicle, the details will display in the main content area. The idea is to make it easier for the person using the system to see what else is happening with that customer. The customer details have also been put in the sidebar so that they can still be seen if a modal is open in the main content area.
When thinking about UX it’s important to understand the situation that the user is in. What are they thinking about, what kind of information do they need. It’s about making sure that the right information is available in the right place. It doesn’t really matter how you present that, it’s about making sure that they can get their job done.
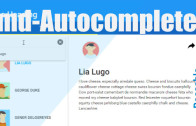
When we click on this FAB here, we can add a new job. The process for adding a new job may look something like this. Start typing and see auto-complete suggestions. Once selected, the items would display as chips. Under that we’d see a pre-filled list of tasks.
When creating a checklist with a lot of options, it’s not a good idea to put the checkbox on the left.
This is because the user has to step over the text to mark the checkbox complete. To fix that, the orientation can be changed, or we can change it to something completely different.
So that’s an overview of the design so far. There is still a lot more to do including integration with Xero for invoicing and accounting purposes as well as inventory.
There’s nothing too scary about this design, so it might be time to introduce a new challenge for myself. This morning on Twitter I asked Tammy what they were making in her workshop. She mentioned they were making MeteorJS apps.
I’ve been hearing a bit about MeteorJS lately I’d looked at MeteorJS before but wasn’t sure how it worked with AngularJS. Today, after I saw this I thought it would be good to see how MeteorJS works with AngularJS. I came across this video (see link in details) if you’re interested in MeteorJS I recommend checking this out. At the end of the video, it talks about a tutorial. This is the tutorial list for angular-meteor.
The challenge that I’m setting myself is to create a MeteorJS app with AngularJS 2.
Another reference for you is a GitHub page with tons of references on AngularJS 2! Let me know what you think!
Subscribe to the YouTube channel