3 Tips for your Material Design Wireframes
I’m designing a new web app! Here are 3 quick tips that will help you create beautiful Material Design Wire-frames, with Templates, Icons, and Colours.
Tip 1: Layouts
Kick off with layout templates, colour palettes, fonts, and sticker sheets:
http://www.google.com/design/spec/resources/layout-templates.html#layout-templates-tablet
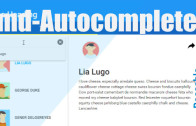
Tip 2: Icons
You already use font awesome in your apps, so why not use it in your wireframes too? Install the fonts, and use them in your wire-frames (even if you’re not using Adobe Illustrator):
http://fontawesome.io/cheatsheet/
Tip 3: Colours
Ever struggle with your colour choices? I know I seem to change colours every time I edit my wireframes or my app! So, make life easier by limiting your choices with colours that actually work well together:
http://www.materialpalette.com
Video Transcript
Hi I’m Shristi, I’ve just started working on putting together some wireframes for my new app and I thought I’d just take a moment and show you a couple of quick tips and tricks for getting started with actually designing your app using material design.
So, there’s not too much to see here, I can just quickly show you what I’ve started to work on and this page that I’ve got here is very much just a quick drag, drop, move a few things around and starting to formulate what the app might start to look like.
The 3 things that I have for you:
1 – Grab yourself some whiteframe layouts for desktop tablet mobile layouts. They give you some potential templates and layouts for putting together layouts for desktop and same deal with tablet devices and you can also do the same for mobile. So where do you get these from?
To get them just jump across http://www.google.com/design/spec/resources/layout-templates.html if you jump down to resources and to layout templates you’ll see them all here. You can just download them, you can then take them and use them in your new app.
2 – The next thing I want to talk about is the Font Awesome vector icons for your wireframes. While you’ve got ideas about potential icons that you might use or potential images or different types of graphics one cheat sheet way to do that is to grab Font Awesome and actually use that as a font in your app (wireframes).
I’ll show you what I mean. If you download Font Awesome and then just unzip the file that you’ll get and just jump across to fonts and look for the OpenType font file and the TrueType font file. Just right click on that and just go ahead and install that file. What that actually lets you do is use any of these icons, you can drop them straight into anything that using.
If you’re not using Illustrator, if you’re using something else you can actually drop these icons directly in as text. For example, I wanted to add an ambulance icon I just come here copy it and jump across to my app (wireframes) and I can just basically just paste that in.
I’m just going to change that to Font Awesome if I can find it. That’s that right there, I’ll make that a little bigger so you can actually see it. There’s the ambulance icon right there. Then you can use that and change that to you any colour that you want to and do anything that you want for your app, so that’s tip number 2
3 – Tip number 3 if you’re using material design, and not sure about colours or colour combinations or how you want your app to look. A great place to start is this website over here it’s called http://www.materialpalette.com/ on here select your main colour: say now I’m going to be blue grey and select your accent colour.
What this will do for you is put together a palette so it will put together your primary colours, dark primary, divider colours, all the things that will actually work together well for you for your app and make that process of having to think about colours and combinations and that kind of thing and a lot easier.
So those are my three tips for working on your wireframes and I’ll check back in when I’ve got a few more things to show you, Subscribe to the YouTube channel I’ll keep you updated with how I’m progressing through my new app, and I’ll see you again soon









Shristi you are the best:) Is your company located in Richmond?
Hey Gavin – Thanks for your support! Drop into inspire9 in Richmond sometimes, but mostly work distributed – perks of the job 🙂
I love it! Thanks Shristi! This is perfect for someone like me who has trouble dressing in the morning 🙂