Make your MEAN Stack App a Meteorjs App
One of the best things about developing with JavaScript right now is that not only does full-stack javascript seriously speed up development, it’s actually fun to work with!
In the last few years web and app development tools and frameworks have started to draw some serious investment. One such framework is Meteor – they recently added a tidy $20 million to their kitty!
TechCrunch: Meteor Raises $20M To Build The One JavaScript Stack To Rule Them All
So what is Meteor all about, and how did they manage to convince people to invest MILLIONS in what they’re doing?
These were the questions I was thinking about when I checked out the Meteor Docs recently. But when I saw that I had to learn yet another UI library – Blaze and figure out what Tracker and DDP were all about, even though it didn’t look all that scary, it just seemed like too much effort.
That was until I came across angular-meteor and I wrote/v-logged about finding it in this post: Material Design Web App Thinking + MeteorJS & AngularJS 2
For some background info on Meteor and how it compares to the Mean Stack, check out this post: Mean Stack v.s MeteorJS – Similar but Different
But the real question that I wanted to answer, and the one that I plan to answer in this series of posts is:
How can I leverage my MEAN Stack and/or AngularJS knowledge to create Meteor Apps?
In theory, any AngularJS app should be able to easily move between frameworks and stacks, so that should be the same with the mean stack and meteor right? Especially with angular-meteor.
To test out this theory, I’m going to move across the Material Design Starter App from mean.js to meteor.
In this post, I’ll only look at the front end (Angular) portion of the Meteor app. Once I’ve got that working I’ll look closer at the backend.
To follow along, here’s what you’ll need to do:
Download and Install Meteor. For background, I suggest you go through the meteor tutorial, and the angular-meteor tutorial to help give you some context, there are some meteor specific concepts covered there that will make this post easier to understand.
Once you’ve gone through those two tutorials, you’ll have meteor installed, and you’ll have two sample apps to use as references.
In this post, I’m going to take the angular material design app created in the Angular Material Starter series, and move the code into a new meteor app:
- Setup MEAN.js 0.4.0
- Add a MongoDB to your app
- Add Angular-Material to your app
- Create the AngularJS Material Starter App
- AngularJS Material Design Toolbar Examples
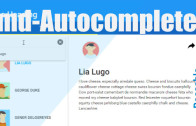
- AngularJS Material Design Contact Form
If you don’t have a copy of the sample app, grab a free sample from the bossable store, or use any Mean Stack app that you already have. If you’re using another app, just refer to the following points in this post as a bit of a checklist.
Converting your MEAN Stack app to a Meteor App:
1. Create your Meteor App
To create my meteor app, I’m going to use Webstorm, if you don’t have Webstorm you can use your command line:
$ meteor create mdStarter2. Add Angular Packages to your App
Add Angular to the new Meteor App:
$ meteor add urigo:angularAdd AngularJS Material Design:
$ meteor add angular:angular-materialAnd also add in Angular UI-Router:
$ meteor add angularui:angular-ui-routerNow that we’ve got the packages that we’ll need, we’re good to go.
3. Remove the default files
Remove the mdStarter files created with the project. They won’t be needed, and it’s likely that you’ll do this for every meteor project.
mdStarter.css mdStarter.html mdStarter.js
You now have an empty canvas to decorate.
4. Create a new Module Directory
I’ve become quite used to the 0.4.0 directory structure and use it with most of my apps.
Meteor has some special rules for certain folder names and treats the code within some folders in a special way. For more info on special folder structures, have a look at these meteor docs without stressing too much about the new things that you have to learn, the gist is:
If something is inside a directory called ‘client’, that code will only be available to the browser.
If something is inside a directory called ‘server’, that code will only be available to the server.
If something is inside a directory called ‘lib’, that code will be run first.
What this means that we can more or less replicate the 0.4.0 module structure (at least for the client files).
Add a new directory, named ‘core’, to the parent folder. So that you have something like this:
-mdStarter
+ .meteor
core5. Copy across the client code from the Mean Stack App
Copy across all of the directories from core > client to the new app.
6. Add a New Index file
Create a new index.html file, using the mean stack modules/core/server/views/layout.server.view.html as a template
7. Rename the app directory to lib
Rename the core>app folder to core>lib, so that the contents of this folder get loaded before the other files within the core module.
The contents of this folder will actually be used to bootstrap the Angular app.
8. Move the module registration file
Move the core.client.modules.js file to the lib folder, and rename it to module.core.js (to be alphabetically after the init file). This is necessary to ensure that the Angular app is bootstrapped, and the modules and dependencies are loaded before the rest of our ‘core’ module is loaded.
9. Rename the AngularJS html files to ng.html
Rename all html files with ng.html, so that meteor and angular-meteor can tell which files contain Angular code, and they can process them appropriately.
I’m not going to do it here, but if you’d like to find out more about using ng-annotate and restructuring your dependency injection (using .ng.js), check out this step in the angular-meteor tutorial.
10. Fix route references
Because we went from using the folder structure modules/core to just core, we’ll need to fix the route references in core.client.routes.js
<br />
// Home state routing<br />
$stateProvider.<br />
state('home', {<br />
url: '/',<br />
templateUrl: 'core/client/views/home.client.view.ng.html'<br />
}).<br />
state('contact', {<br />
url: '/contact',<br />
templateUrl: 'core/client/views/contact-form.client.view.ng.html'<br />
});</p>
<p>
And home.client.controller
<br />
$mdBottomSheet.show({<br />
parent: angular.element(document.getElementById('content')),<br />
templateUrl: 'core/client/views/contactSheet.ng.html',<br />
controller: [ '$mdBottomSheet', UserSheetController],<br />
controllerAs: 'vm',<br />
bindToController : true,<br />
targetEvent: $event<br />
}).then(function(clickedItem) {<br />
$log.debug( clickedItem.name + ' clicked!');<br />
});<br />
11. Update module dependencies
Update module dependencies in config.js to remove any modules which are not required.
var applicationModuleVendorDependencies = ['angular-meteor', 'ui.router', 'ngMaterial'];
Remove the first reference to ‘var’ in config.js. Var reduces variables to the file that they are mentioned in, and wont work in our case.
applicationModuleVendorDependencies = ['angular-meteor', 'ui.router', 'ngMaterial'];
12. Remove references to Unused Services
Update the controllers to remove the reference to the Authentication Service, otherwise this will throw an error. The Authentication Service is defined in the Users module, which has not been moved across to meteor (in this example).
13. Copy across the Assets
Copy across the Public > Assets folder.
-mdStarter
+ .meteor
+ core
+ public14. Let’s Deploy the App!
If you’ve gone through the meteor or angular-meteor tutorials you would have already set up your meteor developer account, if you haven’t check out the step in the meteor tutorial here.
meteor deploy my_app_name.meteor.comPart one is complete, Woohooo!
Next Steps
So, at the moment, the email sending part of the app is broken. To fix that, and to have a better look at meteor’s server side, we’ll continue looking at this further in the next post.
I’m excited to get into it! According to the meteor docs, apps that are deployed with meteor deploy get to send up to 200 emails per day, that is pretty cool!
In the next post we’ll look at moving from Nodemailer to Meteor’s email package