AngularJS + Nodemailer Contact Form
In this tutorial video we’ll create a working contact form!
Each time a user sends a message using the contact form, an email will be sent to your designated email address.
We’ll use our AngularJS contact form to gather data, use an AngularJS Controller to send data to ExpressJS, and then send an outbound email using Nodemailer!
This example is based on the Mean Stack 0.4.0
If you’d like to create the same app that I’m using in the video, here is the list of prior videos in this series:
The series so far:
- Setup MEAN.js 0.4.0
- Add a MongoDB to your app
- Add Angular-Material to your app
- Create the AngularJS Material Starter App
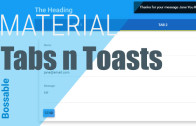
- AngularJS Material Design Toolbar Examples
- AngularJS Material Design Contact Form
To send the emails in this example, we’ll use a package called Nodemailer: https://github.com/andris9/Nodemailer
Lets go!
Step 1: Create an AngularJS form in a view and map it to an AngularJS controller
See this post for more details on setting up an AngularJS Material Design Contact Form
Any form that has been mapped back to an AngularJS controller will work the same way.
Step 2: In your AngularJS controller, use a $http request to send your data to your Express Route
In this example, we’ll add an AngularJS $http service to an existing controller (e.g the contact-form.client.controller). This service will let us easily communicate with our ExpressJS routes.
'use strict';
angular.module('core').controller('ContactFormController', ['$scope', '$http', '$mdToast', '$animate',
function($scope, $http, $mdToast, $animate) {
// Expose view variables
$scope.toastPosition = {
bottom: false,
top: true,
left: false,
right: true
};
$scope.getToastPosition = function () {
return Object.keys($scope.toastPosition)
.filter(function (pos) {
return $scope.toastPosition[pos];
})
.join(' ');
};
this.sendMail = function () {
var data = ({
contactName : this.contactName,
contactEmail : this.contactEmail,
contactMsg : this.contactMsg
});
// Simple POST request example (passing data) :
$http.post('/contact-form', data).
success(function(data, status, headers, config) {
// this callback will be called asynchronously
// when the response is available
$mdToast.show(
$mdToast.simple()
.content('Thanks for your message ' + data.contactName + ' You Rock!')
.position($scope.getToastPosition())
.hideDelay(5000)
);
}).
error(function(data, status, headers, config) {
// called asynchronously if an error occurs
// or server returns response with an error status.
});
};
}
]);
Step 3: Use your ExpressJS Route as an API to call your ExpressJS Controller
We’ll use our express routes like an API. When a $http.post request is sent to the server, we’ll catch it with a new route. I’m adding this route into the core.server.routes file:
'use strict';
module.exports = function(app) {
// Root routing
var core = require('../controllers/core.server.controller');
app.route('/contact-form').post(core.sendMail);
};
Step 4: Send an email containing the data passed through the $http POST
Now we can use the Nodemailer package to send emails! Well, emails back to ourselves in this case as it is a contact form after all.
To keep it simple, we’ll just reuse the existing core.server.controller file that was created as part of the mean.js stack.
This example includes the ‘direct transport’ method of sending Nodemailer emails, purposely kept simple to show you how easy it is to gather the data that is passed through from the AngularJS controller and it’s $http service.
A more robust example can be found on the Nodemailer Github Page.
'use strict';
var nodemailer = require('nodemailer');
var transporter = nodemailer.createTransport();
/**
* Send an email when the contact from is submitted
*/
exports.sendMail = function(req, res) {
var data = req.body;
transporter.sendMail({
from: data.contactEmail,
to: 'jane@email.com',
subject: 'Message from ' + data.contactName,
text: data.contactMsg
});
res.json(data);
};
Woohoo! Now people can send you messages from your app all day long! 🙂 Until next time!








Great tutorial!
Can you make one for account validation using an email sender with MEAN stack?
This was lovely! When can we see you dive into react.js? Isomorphic react? Or mern.js stack? (Mern = mongodb, express, react.js, node.js) cheers!!
I’ve heard a lot about react.js but haven’t tried it out yet!
There’s a lot of talk about Angular2 following in react’s footsteps. Have you tested it out? Got any suggested material to get started with?
You are a super developer thanks for this post…
Hahaha Cheers! Still learning new things every day! 🙂