Is Angular still a thing?
“Is Angular still a thing?” Is a question that I’ve heard quite a bit in recent months. React has undeniably grown in recent years, but Angular is still a great framework in my opinion, and getting better which each passing release.
One of the biggest mental model considerations with the AngularJS change to Angular2, was NgModules. The additional module layers introduced a bit of a higher learning curve, and created additional (perhaps unnecessary) complexity. This was acknowledged by the Angular team at the very beginning (years ago), and finally looks like it will be addressed, by making NgModules optional.
Making NgModules optional (just repeating this in case you missed it!!!), should mean that components will be standalone, Uh huh, and the change is hotly anticipated to be available, in amongst a host of other changes, in Version 12.
So, my interest was piqued when I read an article recently about just how popular Angular powered Mobile Apps are, making up 20% of apps on Android. Yup. Really!
Did you know Ionic and Angular power roughly 10% of the apps on iOS and almost 20% of apps on Android? Let’s repeat that: Angular powers a significant chunk of apps in the app stores.
https://blog.angular.io/ionic-angular-powering-the-app-store-and-the-web-4c4d420ca117
This was just the motivation I needed to kick off a small side project that I’ve had on the back burner for awhile. That, and because I’m really interested to see just how far the Angular Web/Mobile development experience has grown over the last few years.
Okay, with that prelude out of the way, let’s get into the nitty gritty of starting an Android app using Angular.
Before kicking off anything new, I usually upgrade all of the core packages on my machine, so that means:
- Upgrading Node.js
https://nodejs.org/en/ - Upgrading npm
npm install npm@latest -g - Upgrading Angular
npm install -g @angular/cli
This helps me feel like I’m ready to work on something bright and shiny.
Native Script
I’ve decided to use Native Script to build an Angular app for Android. There are a few steps to this, based on what you’re already using, so it might be easiest to see the installation guide here:
https://docs.nativescript.org/angular/start/quick-setup
Android Studio
Install Android Studio if you don’t already have it. Also make sure to run Android Studio so that it installs all of the required bits and pieces. I hit an error when trying to run the emulator, these steps helped me resolve it:
cd $ANDROID_HOME<ANDROID_HOME_PATH_HERE>/tools/bin
sdkmanager "system-images;android-25;google_apis;x86"
At this step I hit another error: “File C:\Users\<user>.android\repositories.cfg could not be loaded.
So I just created an empty “repositories.cfg” file in that location, and it was happy to continue on. The next step was to run the following command:
avdmanager create avd -n test -k "system-images;android- 25;google_apis;x86"
Native Script
And finally, install nativescript schematics
npm install --global @nativescript/schematics
Okay, so that involved a few steps, and it’s always a great feeling to make it through to the other side when trying something new, Yaay. With the core packages in place, we can finally get into the build!
Angular Mobile App
So, now to create a new Angular Web and Mobile App, we can use:
ng new --collection=@nativescript/schematics --name=my-superduper-app --shared
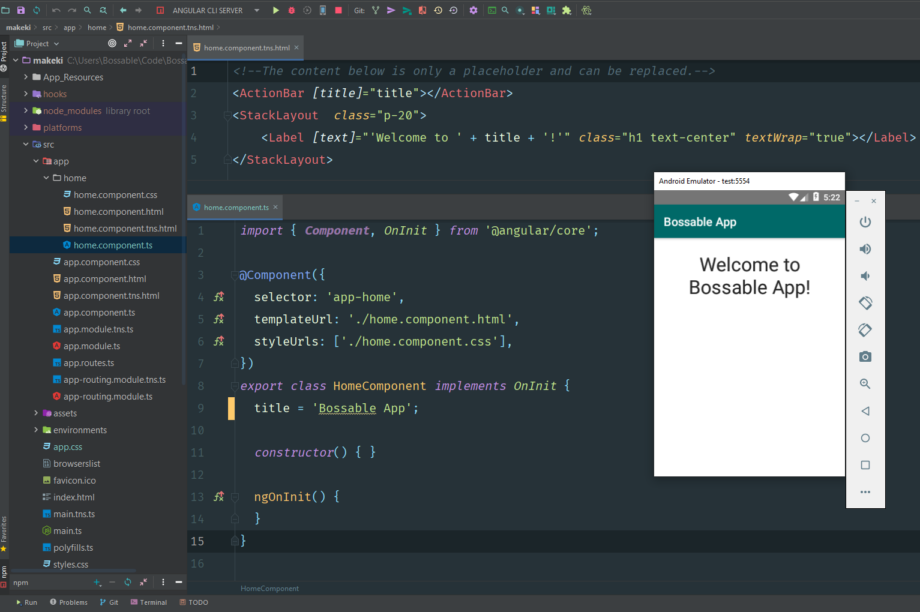
Android Emulator
Run the new app using the Android emulator
tns run android --no-hmr
Here, I had a bit of a look through the code, and just changed the app title to see how fast the app was able to recognise the change and update the emulator.
BOOM! We have ourselves the base of a new mobile app.

Summary
In summary, there are a few steps to get everything up and running, but most of those installation steps only need to be done once, to get the emulator working, and it’s pretty smooth after that point.
Till next time, stay curious.