MEAN Stack v.s Meteor – Similar but Different
One of the best things about developing with JavaScript right now is that not only does full-stack javascript seriously speed up development, it’s actually fun to work with!
In the last few years web and app development tools and frameworks have started to draw some serious investment. One such framework is Meteor – they recently added a tidy $20 million to their kitty!
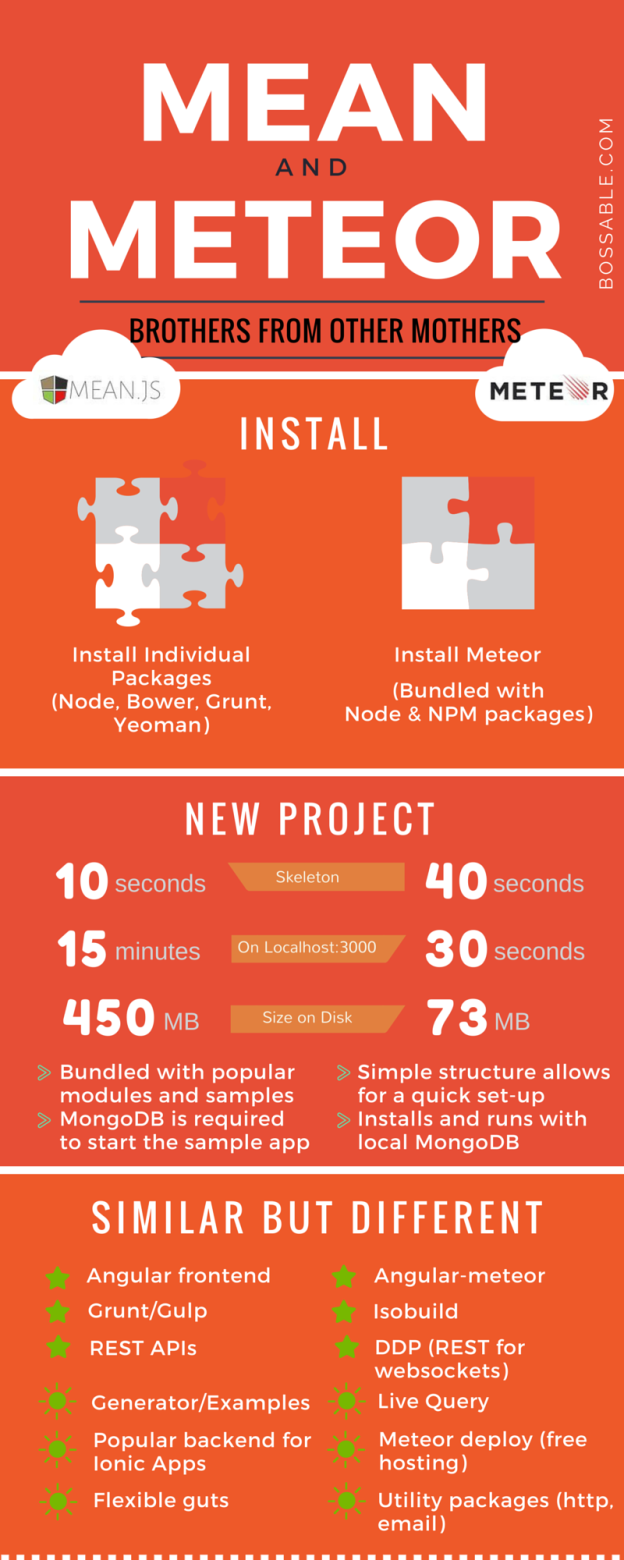
But what is Meteor, and how does it compare to the Mean Stack? I’m glad you asked! (check out the Video for details on the image below)
TechCrunch: Meteor Raises $20M To Build The One JavaScript Stack To Rule Them All
So what is Meteor all about, and how did they manage to convince people to invest MILLIONS in what they’re doing?
These were the questions I was thinking about when I checked out the Meteor Docs recently. But when I saw that I had to learn yet another UI library – Blaze and figure out what Tracker and DDP were all about, even though it didn’t look all that scary, it just seemed like too much effort.
That was until I came across angular-meteor and I wrote/v-logged about finding it in this post: Material Design Web App Thinking + MeteorJS & AngularJS 2
But the real question that I wanted to answer, and the one that I plan to answer in this series of posts is:
How can I leverage my MEAN Stack and/or AngularJS knowledge to create Meteor Apps?
In theory, any AngularJS app should be able to easily move between frameworks and stacks, so that should be the same with the mean stack and meteor right? Especially with angular-meteor.
To test out this theory, in the next video I’m going to move across the Material Design Starter App from MeanJS to Meteor. Stay Tuned!